

目次
ミッドジャーニーには日本語ではなく英語で指定していくため、翻訳ツールを使用していきます。googleでなくchatGPTでもいいと思いますが、日本語を英語に翻訳してくれる何かしらのツールを使用し、prompt文を作成してください。
記入イメージはこんな感じ🔽

今回は翻訳ツールで作成した下の文からこのような画像が生成されました。それでは、作成時のポイントを詳しく解説していきます。
The word "Midjourney" placed in the center, fox and computer illustration, cute, watercolor. --ar 16:9

私はそのまま翻訳ツールに入れ込みたい単語を「○○」カッコで囲み指定します。その際に、文字を画像のどの辺りに入れたいのかも指定します。例えばこんな感じ…

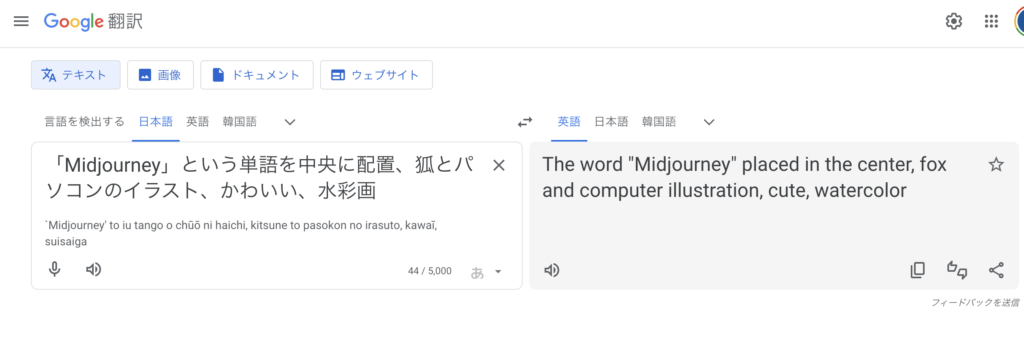
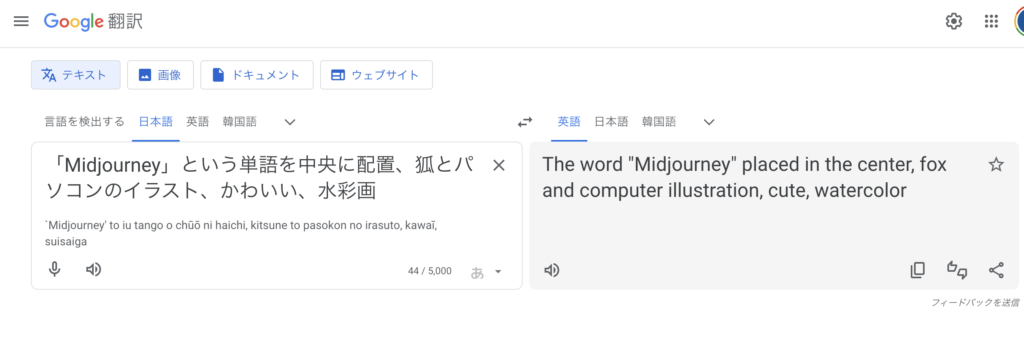
google翻訳の日本語に記入した日本語🔽
「Midjourney」という単語を中央に配置翻訳された英語🔽
The word “Midjourney” placed in the center
狐のイラストがいいのか、ぞうさんのイラストがいいのか、かっこいい感じがいいのか、かわいい感じがいいのか思い描く内容を指定します。
The word “Midjourney” placed in the center, fox and computer illustration, cute, watercolor. –ar 16:9
今回はcute, watercolorという単語を使用し、かわいい感じ、水彩画調でしました。
ちなみに、cuteという単語を入れずに生成された画像はこちら⏬スタイリッシュな狐のイラストになりました。
The word “Midjourney” placed in the center, fox and computer illustration, watercolor.

先程のコードを引用して単語を一つだけ変更して画像を作ってみます。
次は、狐ではなくぞうさん「elephant」に単語を一語のみ変えて画像生成してみると…
The word “Midjourney” placed in the center, elephant and computer illustration, cute, watercolor –ar 16:9

こんなかわいい画像を作ってくれました。左下が好み..すごいですね。自分の画像に入れたい動物やものを指定して作ってみてください。楽しいです。
画像を使用したい場所によって作りたい比率も変わってくるかと思います。
そんな時はアスペクト比を計算してくれる便利なツールアスペクト比計算ツールを使用して計算しちゃいましょう。
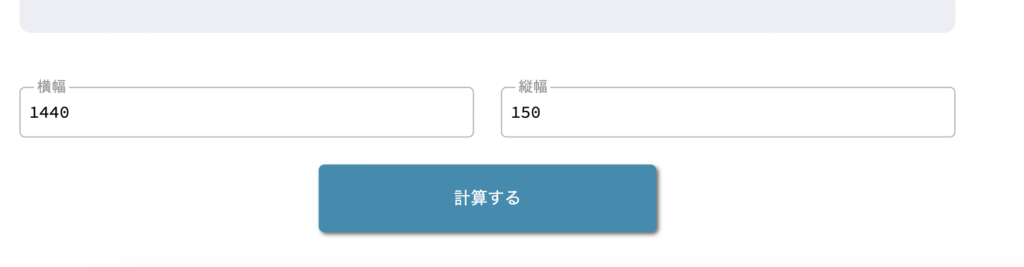
アスペクト比計算ツールを開き、使用したい画像幅を記入しアスペクト比を計算してもらいます。
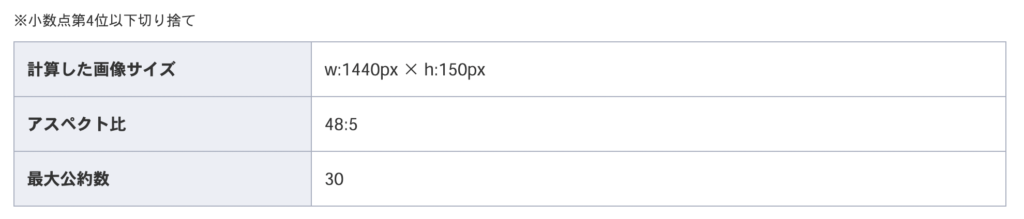
例:ホームページ 横1440px、縦150pxのようなヘッダー画像を作りたい↓
横幅の欄に1440、縦幅の欄に150と記入します ※半角数字で記入


そうすると、48:5と簡単にアスペクト比を計算してもらえました。
この数字を先程作成した英文の末尾に–ar: 48:5というように付け加えて記入したらOKです。
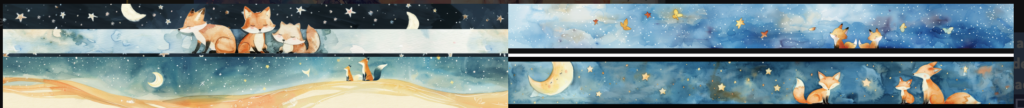
試しに、48:5のアスペクト比のヘッダー画像を作ってみるとこんな感じ
Website header image: An illustration of a family of three foxes with one baby on the right side of the page. Cute watercolor illustration. The background is stars and the moon. –ar 48:5
上記のプロンプトで生成された画像がこちら⏬

ちなみにこのブログのヘッダー画像もミッドジャーニーで作っています。中央は文字を入れたかったので、中央は空欄と指定して作成してます。
ポイントとしては、英文の末尾から「半角スペース」開けて–arと記入し「半角スペース」開けて16:9とアスペクト比を記入することです。スペースを空けずに記入すると、読み込まれないことが何回かあったので、読み込まれずに困っている人は試してみてください。
※必ずしも末尾でなくてはいけないというわけではないです。他の指定もある場合もあるので。
ミッドジャーニーから名前をつけて保存した画像の拡張子は.webpとなっているので、画像を開き、ファイル→書き出しをして、拡張子を変更します。これで画像生成は終了です!
以上でヘッダー画像やアイキャッチ画像を作成する方法を解説してみました。
簡単にまとめると
です。
誰かの参考になれば幸せます。
それでは、また。ハレガロでした。ありがとうございました。