

目次
まずWordPressとは、引用から簡単に説明します。
WordPress (ワードプレス) は、ブログから高機能なサイトまで作ることができるオープンソースのソフトウェアです。WordPress は無料であると同時に、はじめての方でも、開発者の方でも、誰でも高機能なサイトやブログ、アプリを作ることができるものです。
https://ja.wordpress.org/
各社、ブログ機能のあるサイトを扱っているところなどで多く利用されています。当サイトもWordPressを使用しております。

今回は、無料で使用できるWordPress テーマ「Lightning」を使用して、
「架空のドライフラワーのハンドメイド屋さんのホームページ」をノーコードでサイト制作してみようというテーマで記事を書いております。
上記の理由から初めてブロックエディターに触れる方にもおすすめなテーマです。
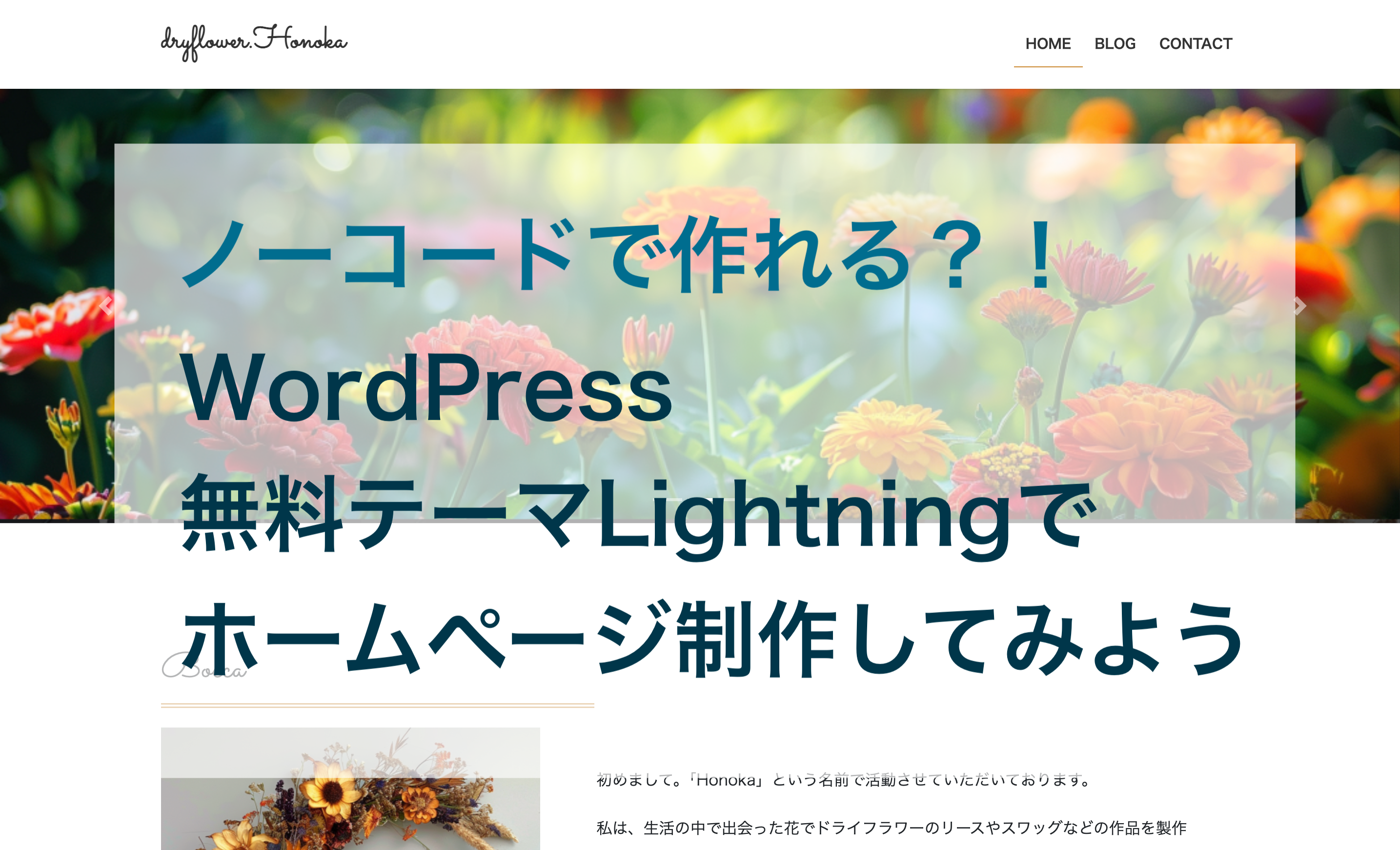
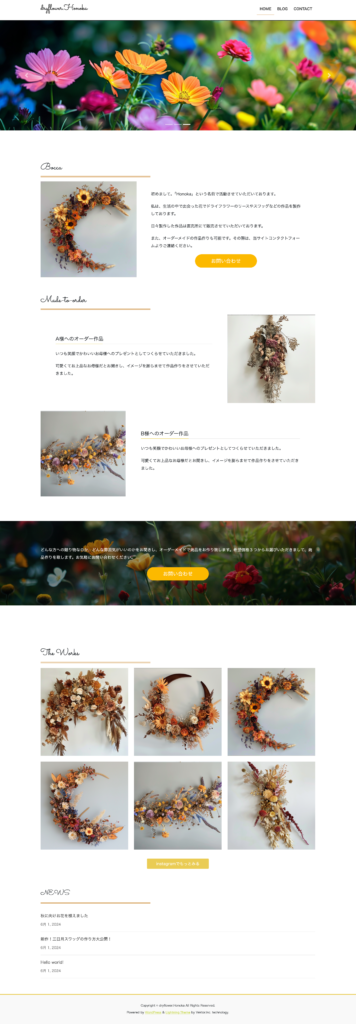
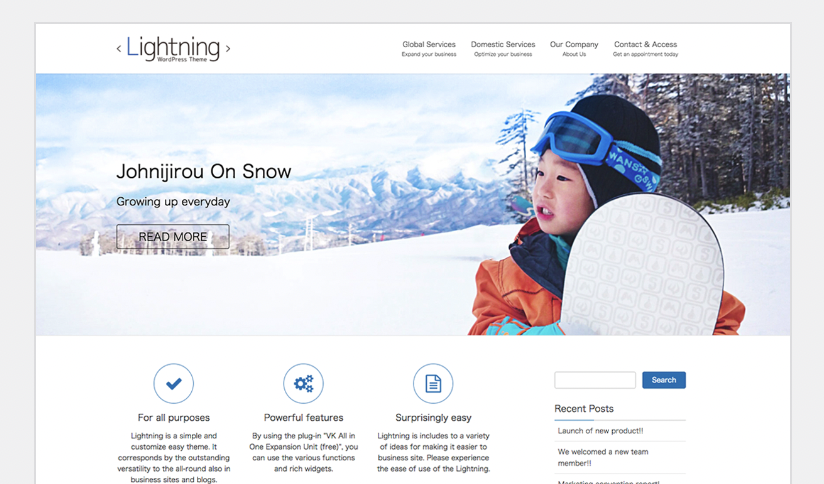
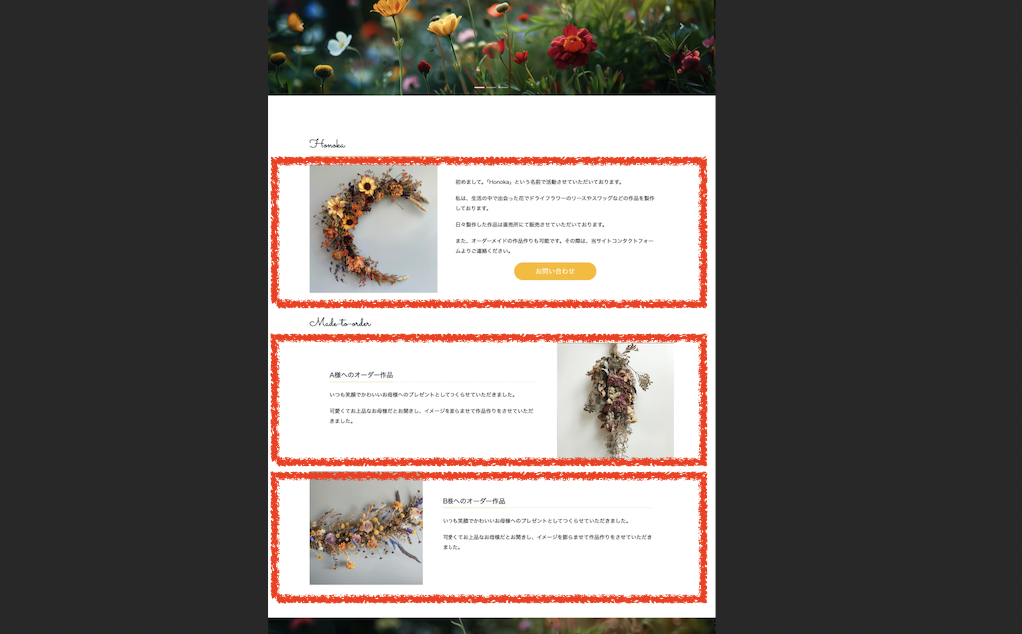
まず、こちらが今回作ってみたサイトの全体画像です。「HOME」「BLOG」「CONTACT」の3つのページに分かれています。
この程度のシンプルな作りのホームページであれば、コーディングをせずともWordPressの管理画面から編集してホームページサイトが作れてしまうんです…驚きですね。

それでは、これからは、上のサイトを制作していく過程を順を追って説明していきます。

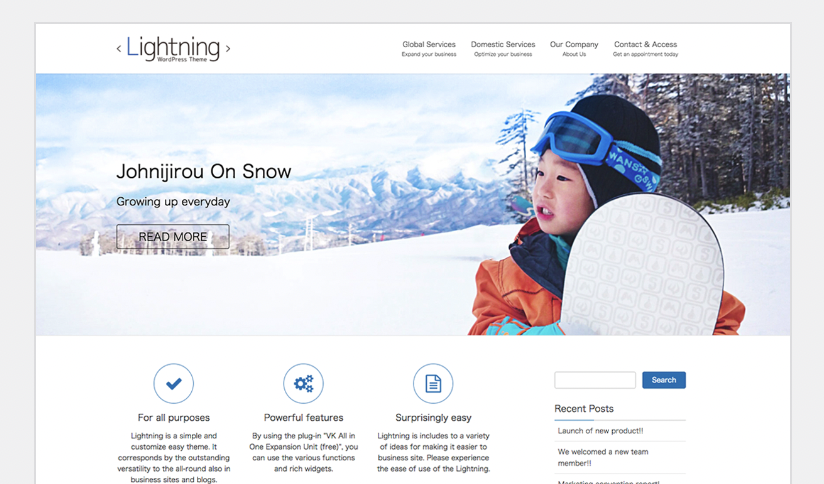
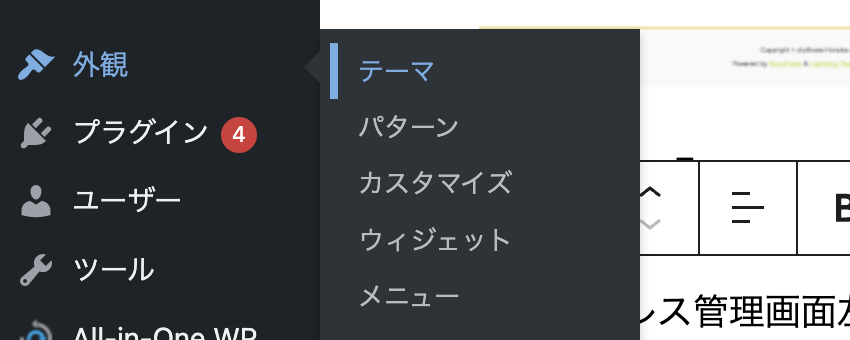
ワードプレス管理画面左の「外観」▶︎「テーマ」から「Lightning」のテーマを検索しインストール、有効化をします。

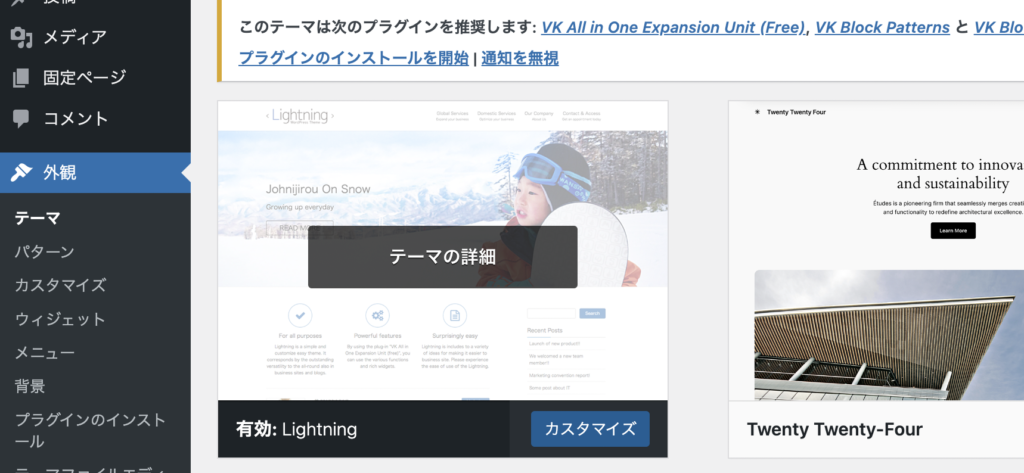
左の画像のテーマが表示されると思いますのでインストールしてください。

有効化ができたら、「カスタマイズ」をクリックします。

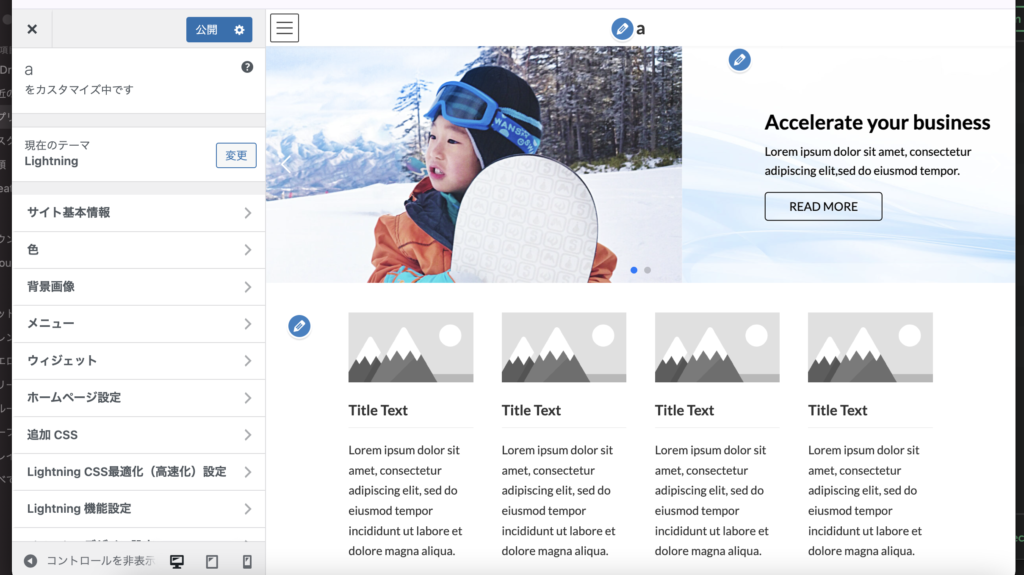
下記のようなカスタマイズ画面が開いたらOKです。
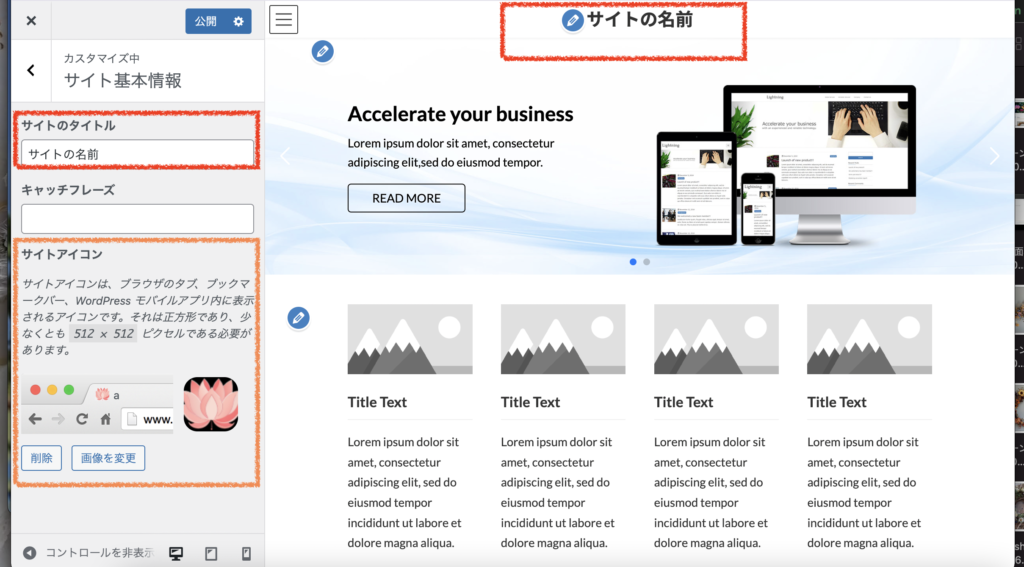
左のカスタム一覧から「サイト基本情報」タグを選択し編集をしていきます。

□で囲んだところは、右のサイトのここに反映されます。
サイトのアイコンは、WEB制作でいうとこの「ファビコン」です。
こちらから編集できます。
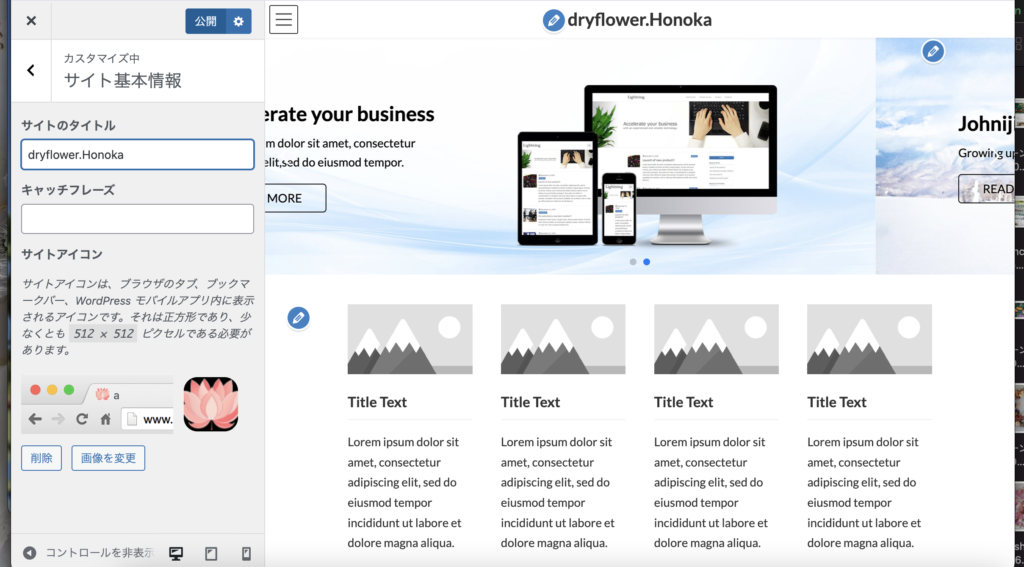
ここでは、とりあえず「dryflower.Honoka」というサイトのタイトルにし、公開ボタンを押します。

次はスライド画像の設定をしてみます。
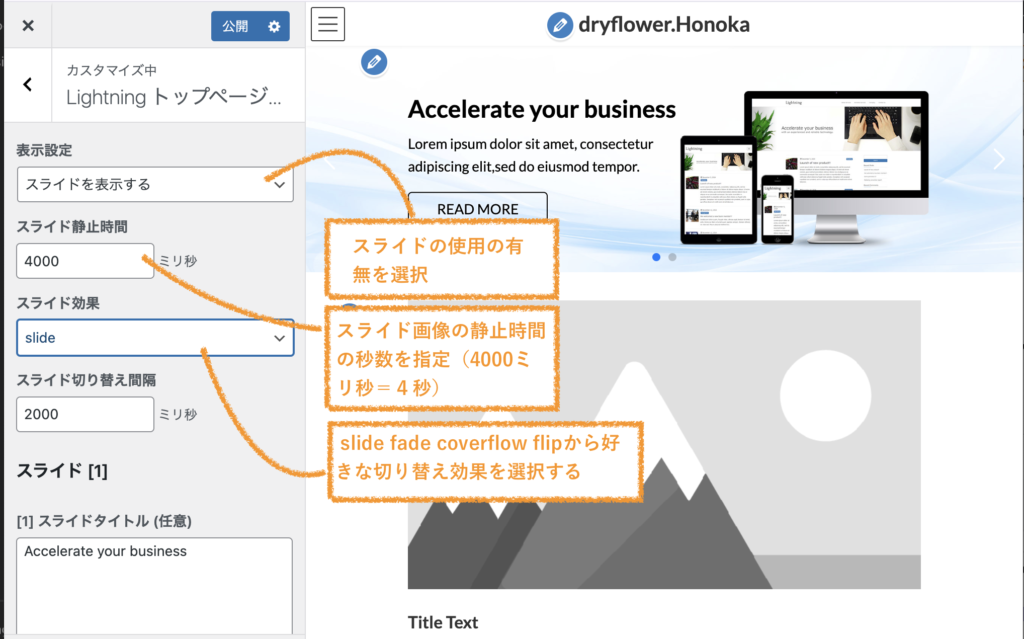
カスタマイズ画面に戻り、左の欄から「Lightning トップページスライドショー」のタグを選択しスライドの表示の細いところを編集します。
今回は、スライド効果を「fade」に変更し進めます。お好きな効果をお選びください。

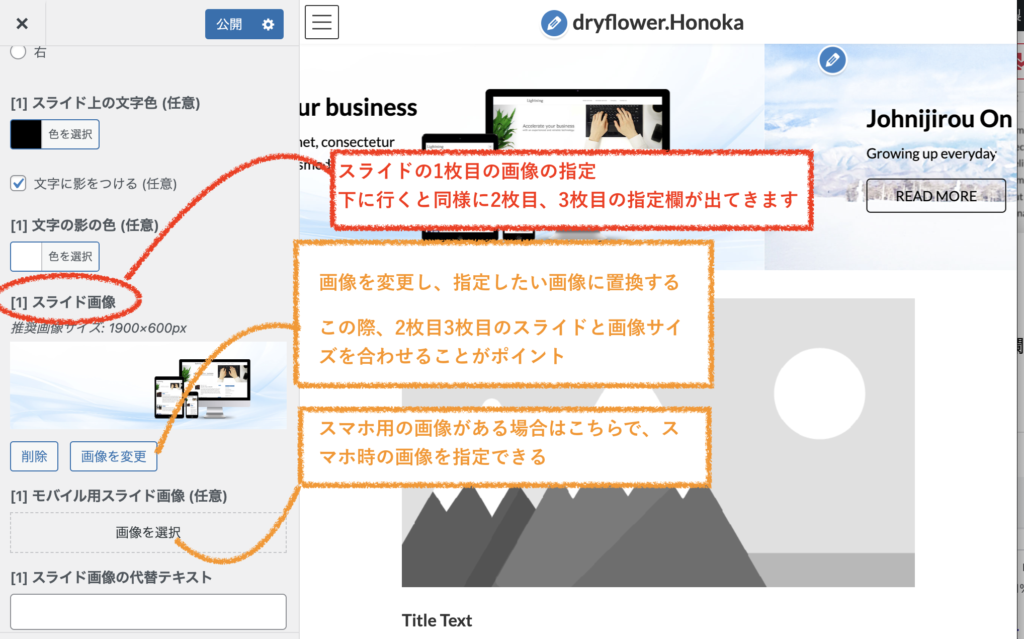
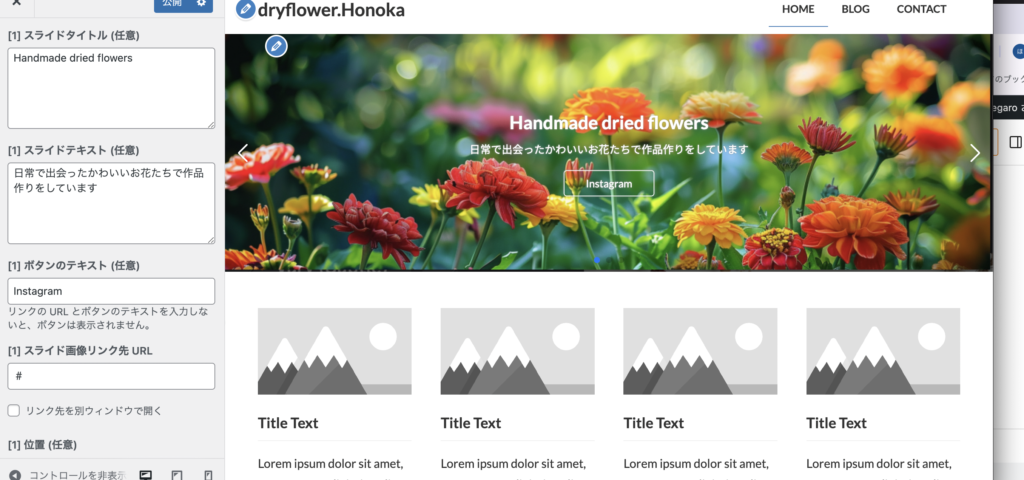
この辺りの編集ができたら下にスライドし、[1]スライド画像 という項目を探します。

そこから、スライドに入れたい画像を置換していきます。
2枚目、3枚目の画像は、さらに下にスライドしていくと項目があるので、同様に編集します。

スライドテキストもスライドごとに入力欄があるので必要な場合はこのように設定。
テキストの色の変更、影の変更、配置の変更も簡単にできるので便利です。
必要ない場合は、未記入にすると削除できます。

次は、サイトでよくみられるメニューバーを作成していきます。
上で言うと、HOME、BLOG、CONTACTがメニューにあたります。
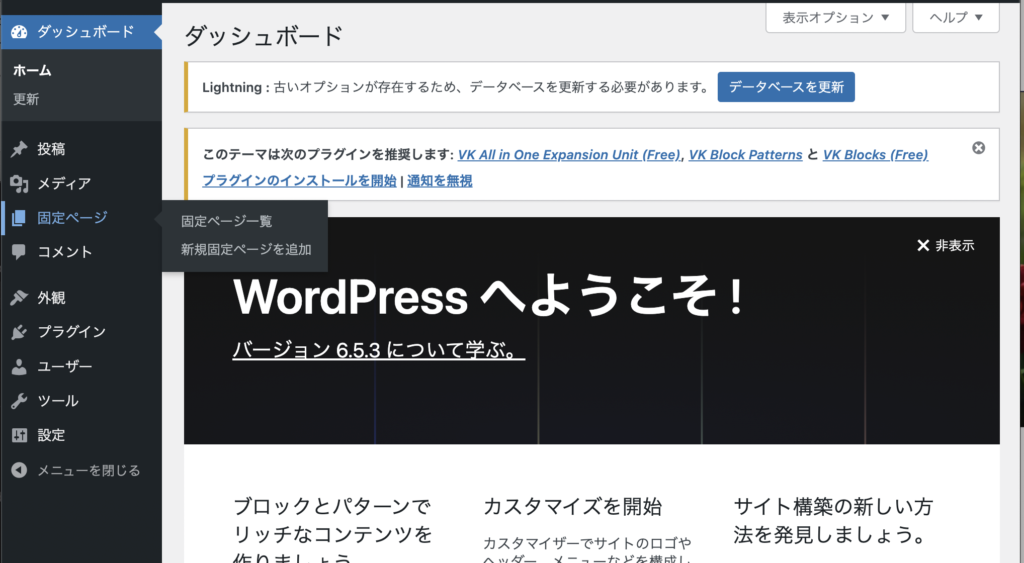
カスタマイズ画面を一旦閉じて、Word Pressのダッシュボードを開き、固定ページのタグを開きます。

デフォルトで何ページか作られていると思うので、
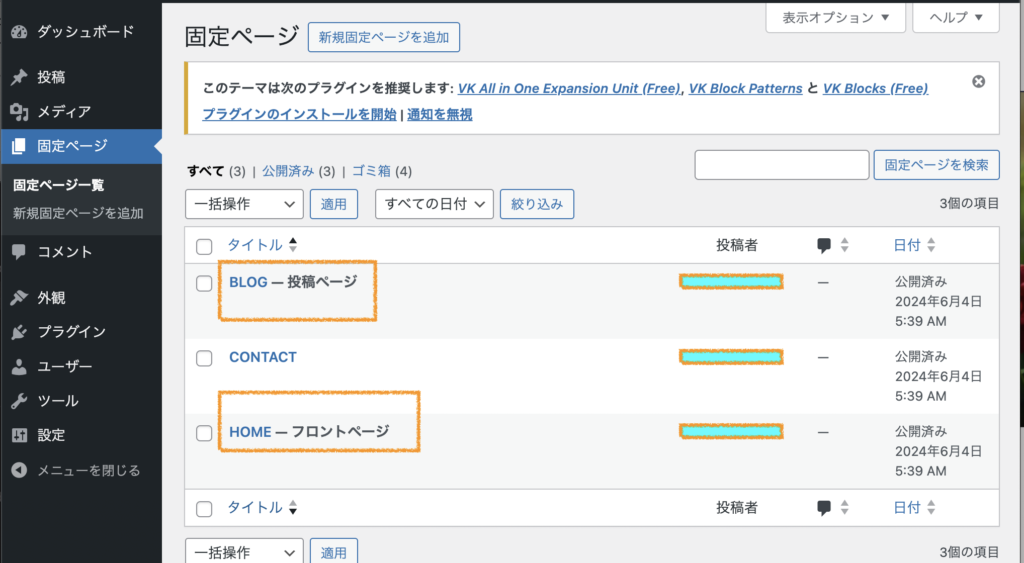
いらない固定ページが入っている場合は削除し、新たに必要なものは新規固定ページ追加から作成します。
ここでのタイトル名が、メニューに反映されるので、今回は下のように変更しました。

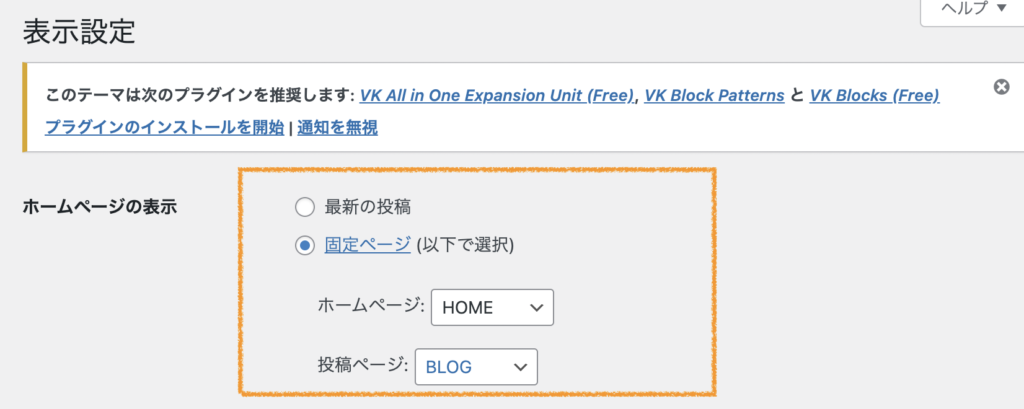
※ HOME▶︎フロントページ、BLOG▶︎投稿ページになっていることを確認してください。
このようになっていない場合は、左の欄から「設定」「表示設定」を開き、下のように指定してください。

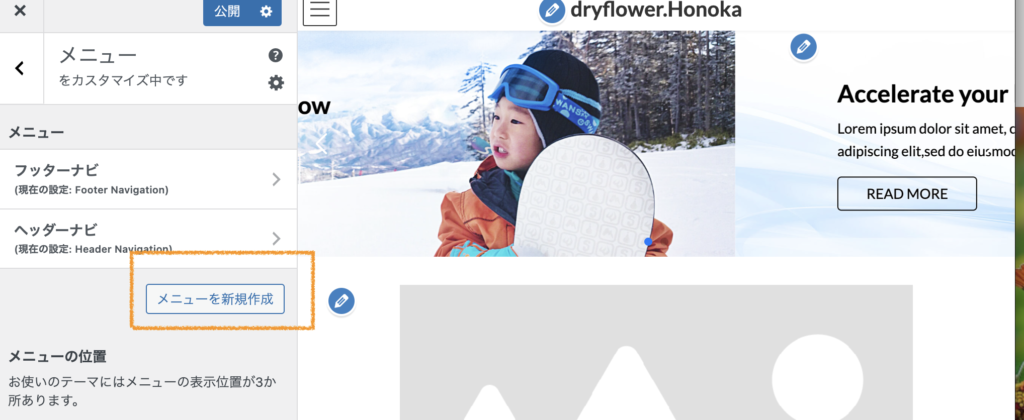
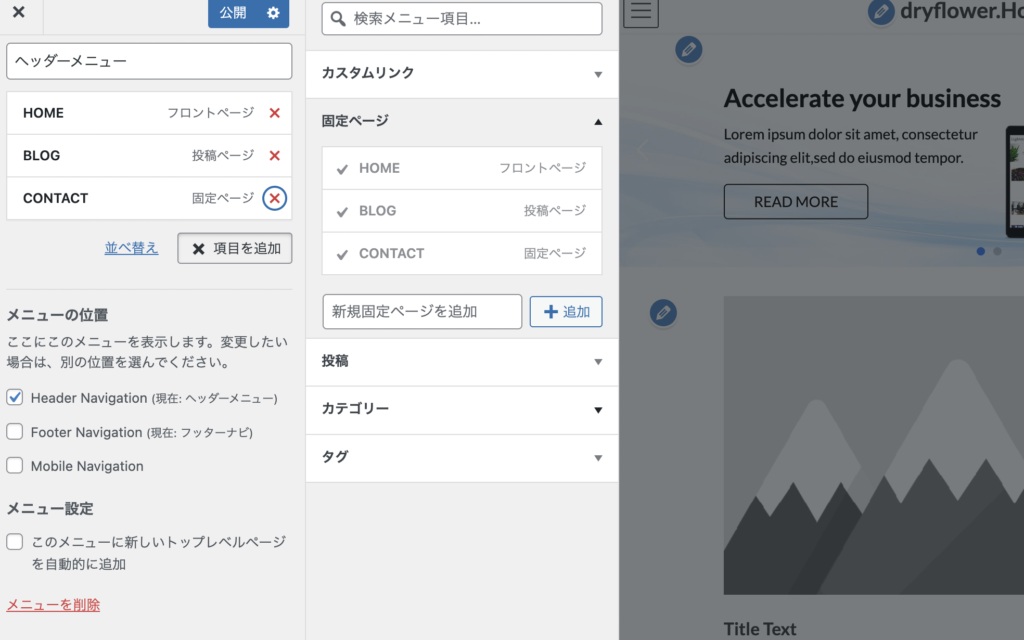
カスタマイズ画面左から「メニュー」を開き、「メニューを新規作成」とクリック。

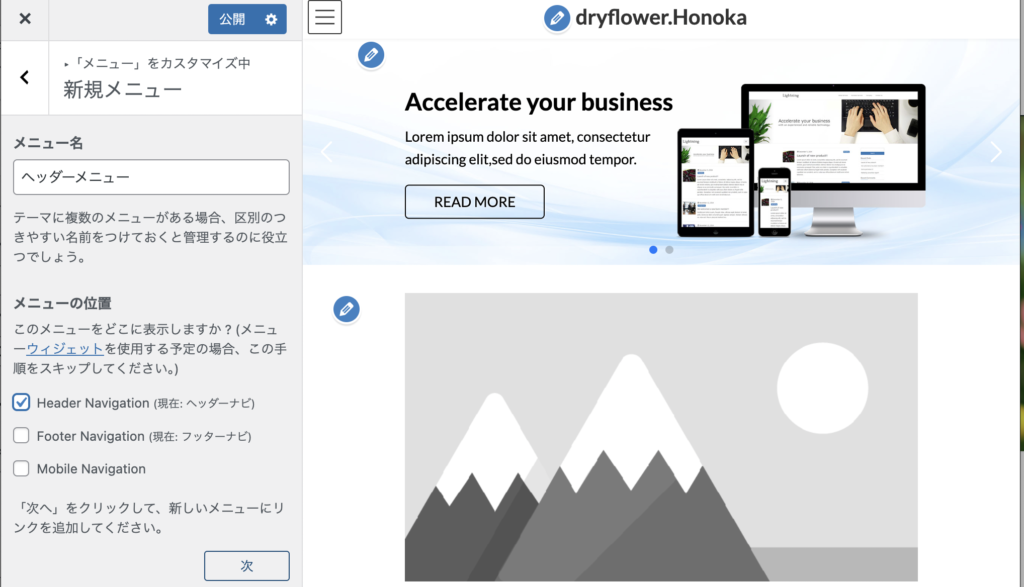
メニュー名とメニューの位置を選択します。今回は、ヘッダーにメニューを表示させたいので、ヘッダーナビのみにチェックを入れています。フッターにも入れたい方は、フッターナビにチェックを入れてください。
入力できたら、「次」をクリックします。

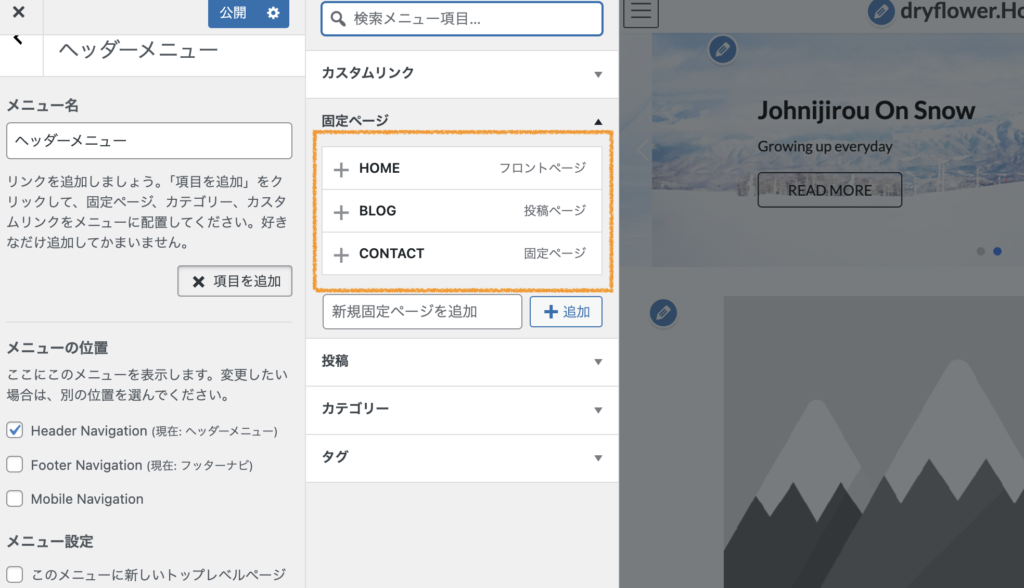
次に「項目を追加」をクリックします。そうすると真ん中に先ほど作成した固定ページが3つ表示されるので、ここを選択し、メニューに追加します。追加されると左の欄に表示されます。


そしてメニューの位置(今回はヘッダーメニュー)にチェックを入れ「公開」をします。

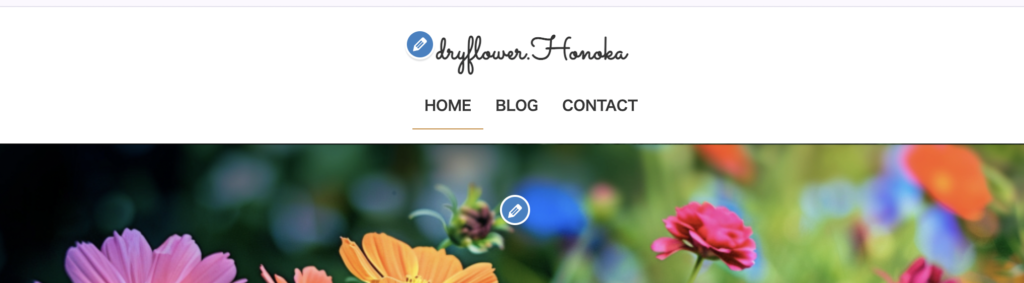
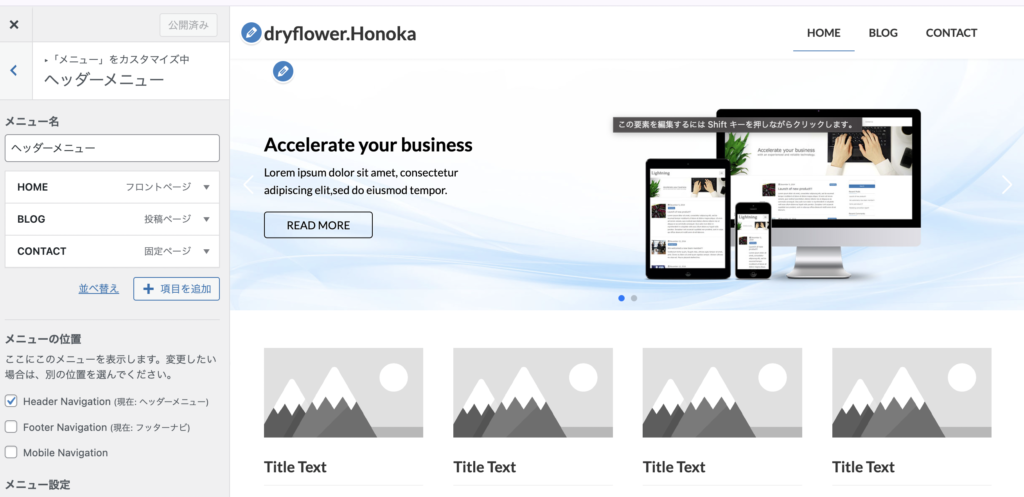
右上にメニューができているのが確認できます。

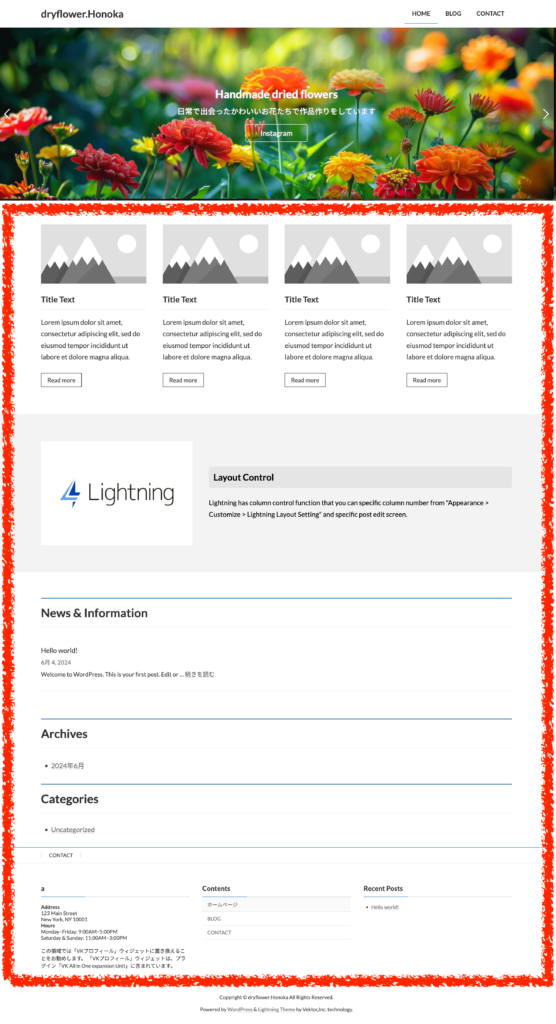
これまで、ヘッダー部分、スライド画像の部分を編集が終えたので、作業を一緒にしている状態だとサイトはこんな感じになっていると思います。
これからは赤い枠の部分の編集をしていきます。
ここの部分は、固定ページの「HOME」のエディタを使用し、ブロックを挿入しつつ作成していきます。

固定ページ「HOME」の編集画面を管理画面より開くと、デフォルトでこのようなコンテンツが入っていました。
このコンテンツを再利用してもよしですし
必要ない場合は削除すると、HOME画面のコンテンツも連動して削除されます。
私はこの度は削除し、オリジナルで作成していきます。
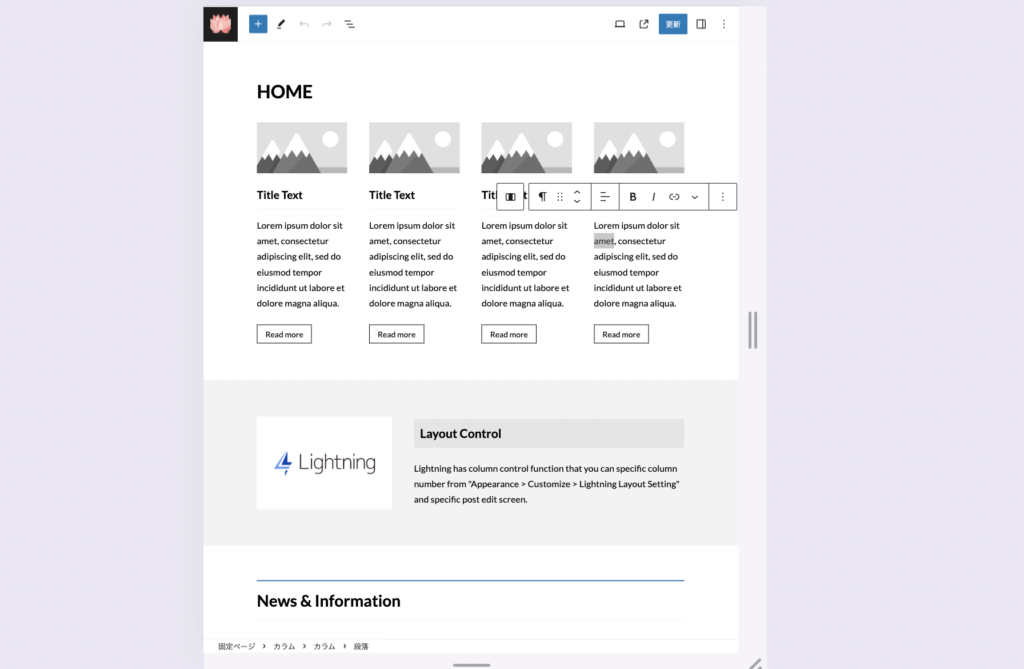
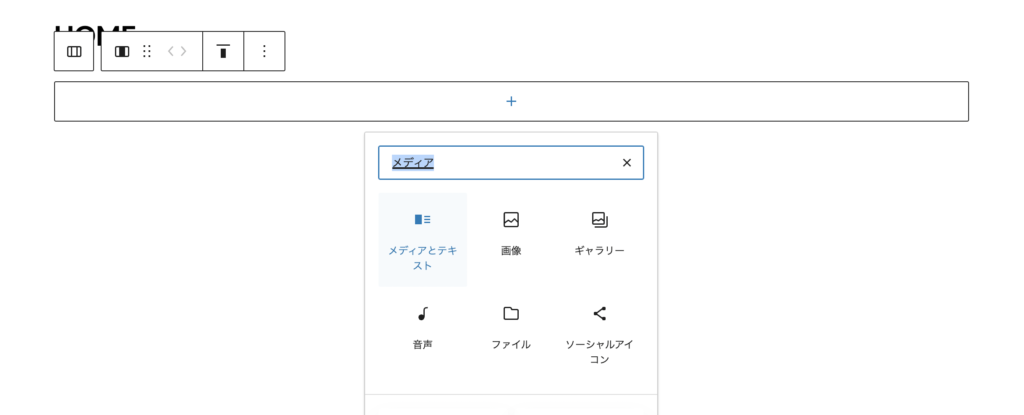
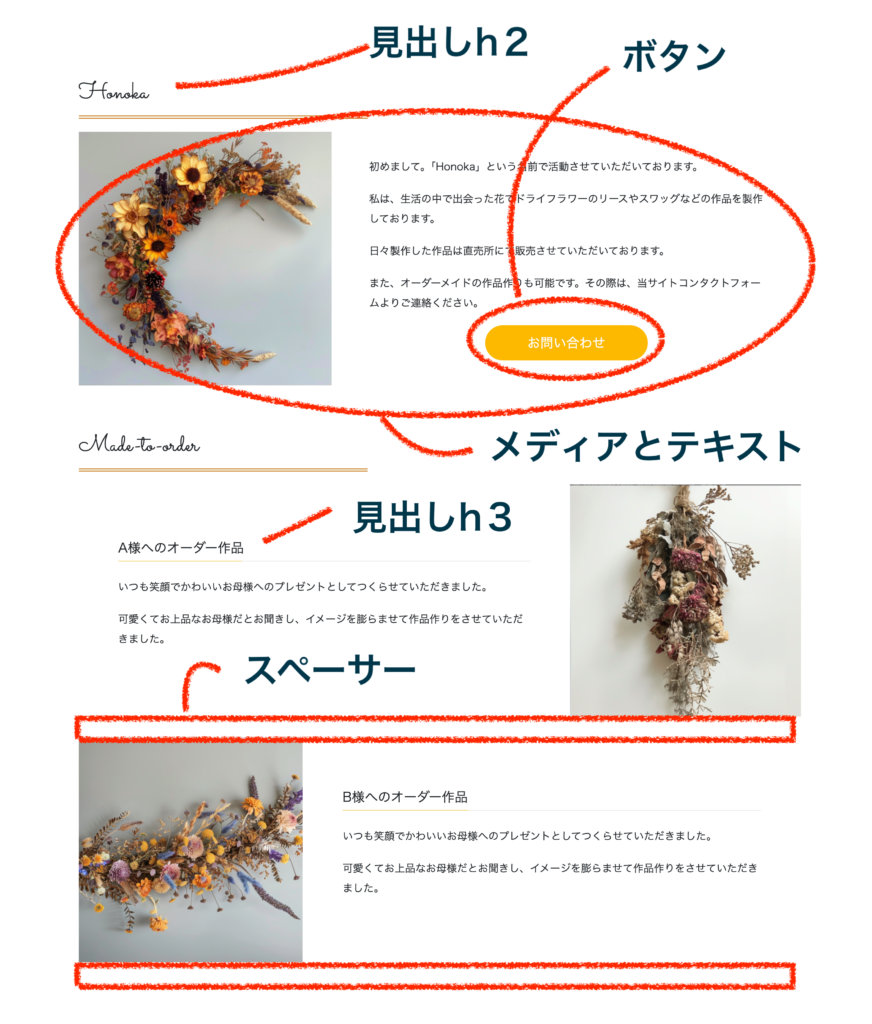
赤枠で囲んだところは全て「メディアとテキスト」ブロックを使用し作成できます。

ブロック挿入のプラスボタンからメディアとテキストタグを選択し挿入したい画像とテキストを入力します。

お問い合わせページへのリンクボタンは、ブロック挿入の中から「ボタン」を選択し作成します。
ブロックを挿入し表示で確認した際に、ブロック間に余白がなくみにくい時があります。そんな時は、ブロックのプラスボタンから「スペーサー」を選択し、余白を作りましょう。余白の幅も調節できます。
これまで使用したブロックの名前を画像内に書いてます。

ここまでで一応作りたいサイトの上半分ほどができました。
どうでしょうか。思っていたよりも簡単にサイトが出来上がってしまいそうですよね。
続きは後半の記事で作り方を説明いたします。ありがとうございました。