

※この投稿は前回の投稿「【無料】Wordpressテーマ「Lightning」で作るノーコード(ブロックエディタ)のホームページ作成(前半)」の続きの投稿です。

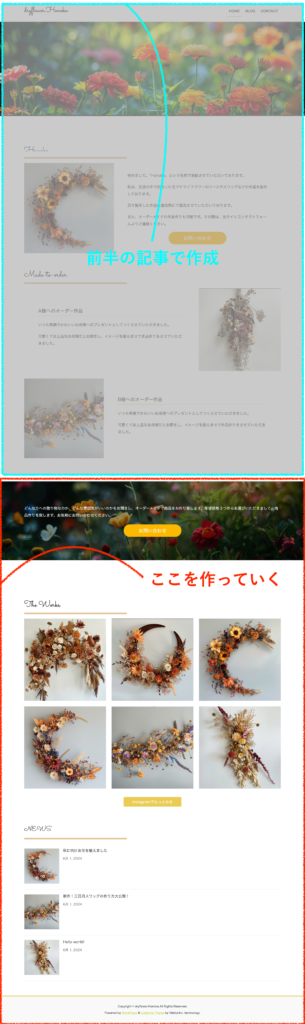
今回は赤枠の部分の作り方を解説します。

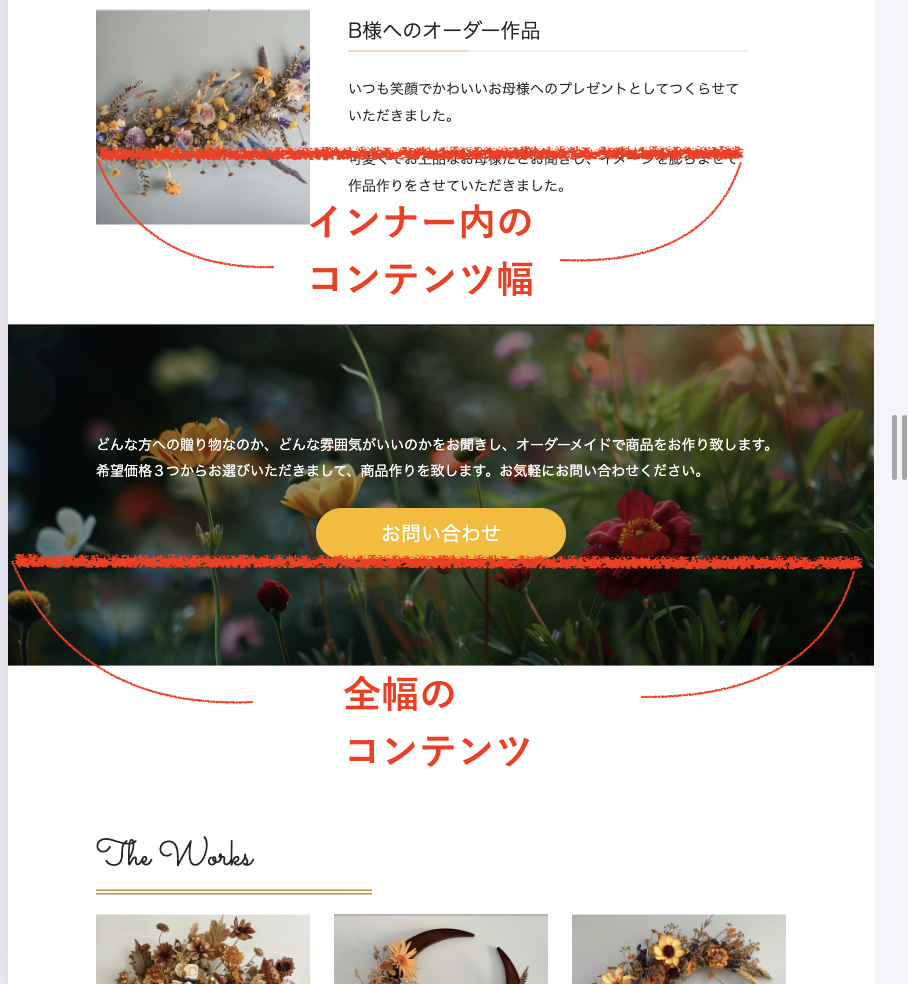
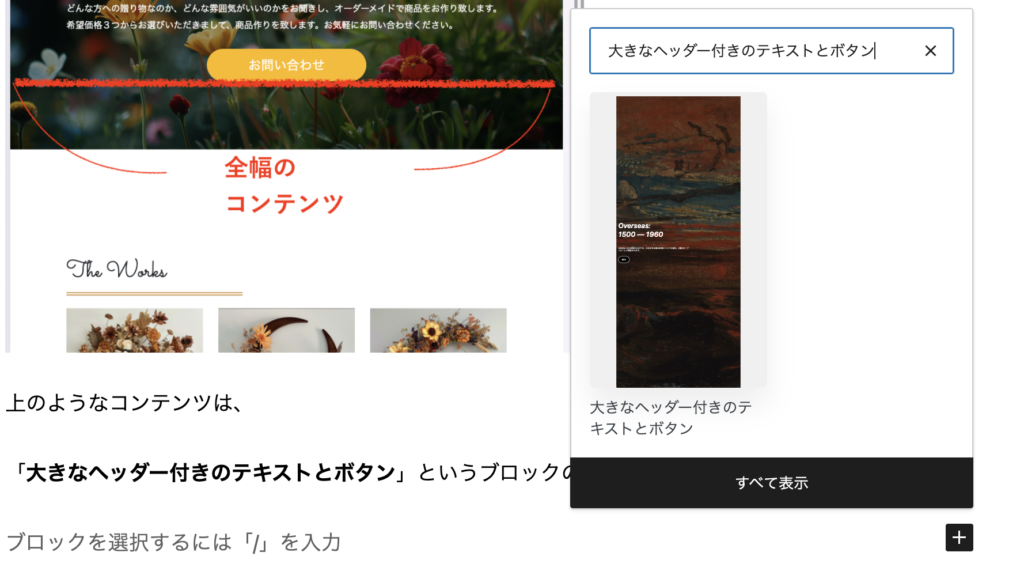
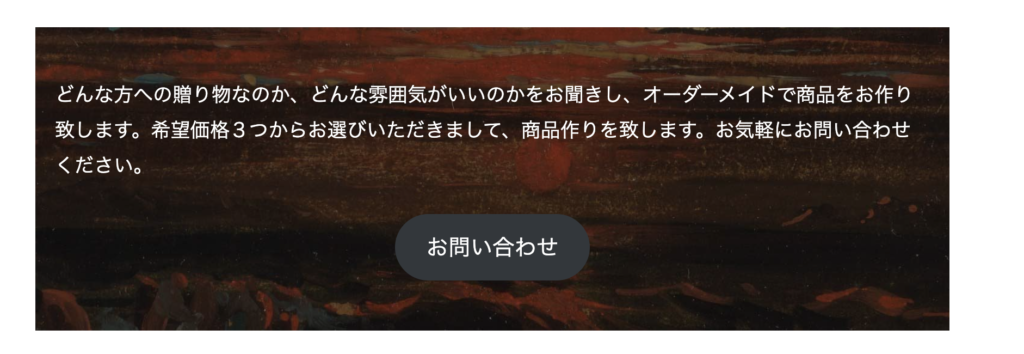
上のコンテンツは、
「大きなヘッダー付きのテキストとボタン」というブロックのパターンを使用し作成しております。

+ボタンを押して、ブロック「大きなヘッダー付きのテキストとボタン」と入力して検索すると、出てくる上のブロックを追加し、自分の好みに編集します。私は、テキスト類は一度全部削除し、テキストを追加していきます。

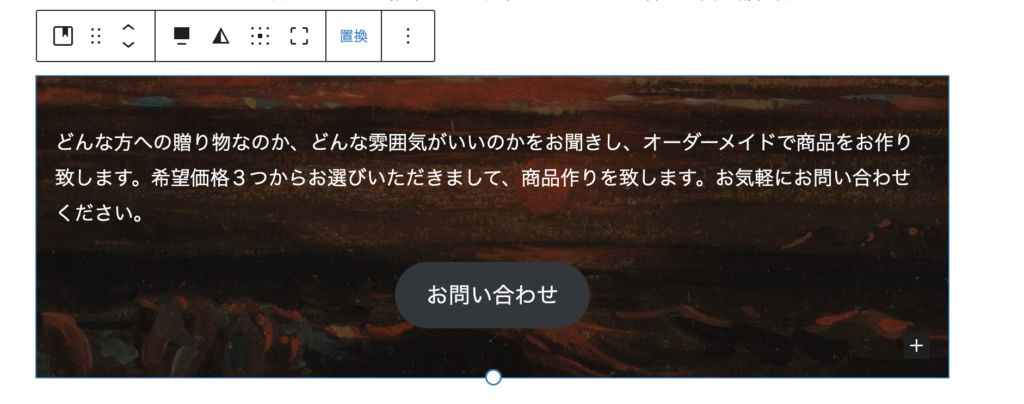
段落でテキストを追加、そしてボタンを追加しました。背景画像の変更は、背景の辺りをクリックすると、「置換」から行います。これでひとまず、全幅画面のコンテンツ背景のセクションは設置完了です。

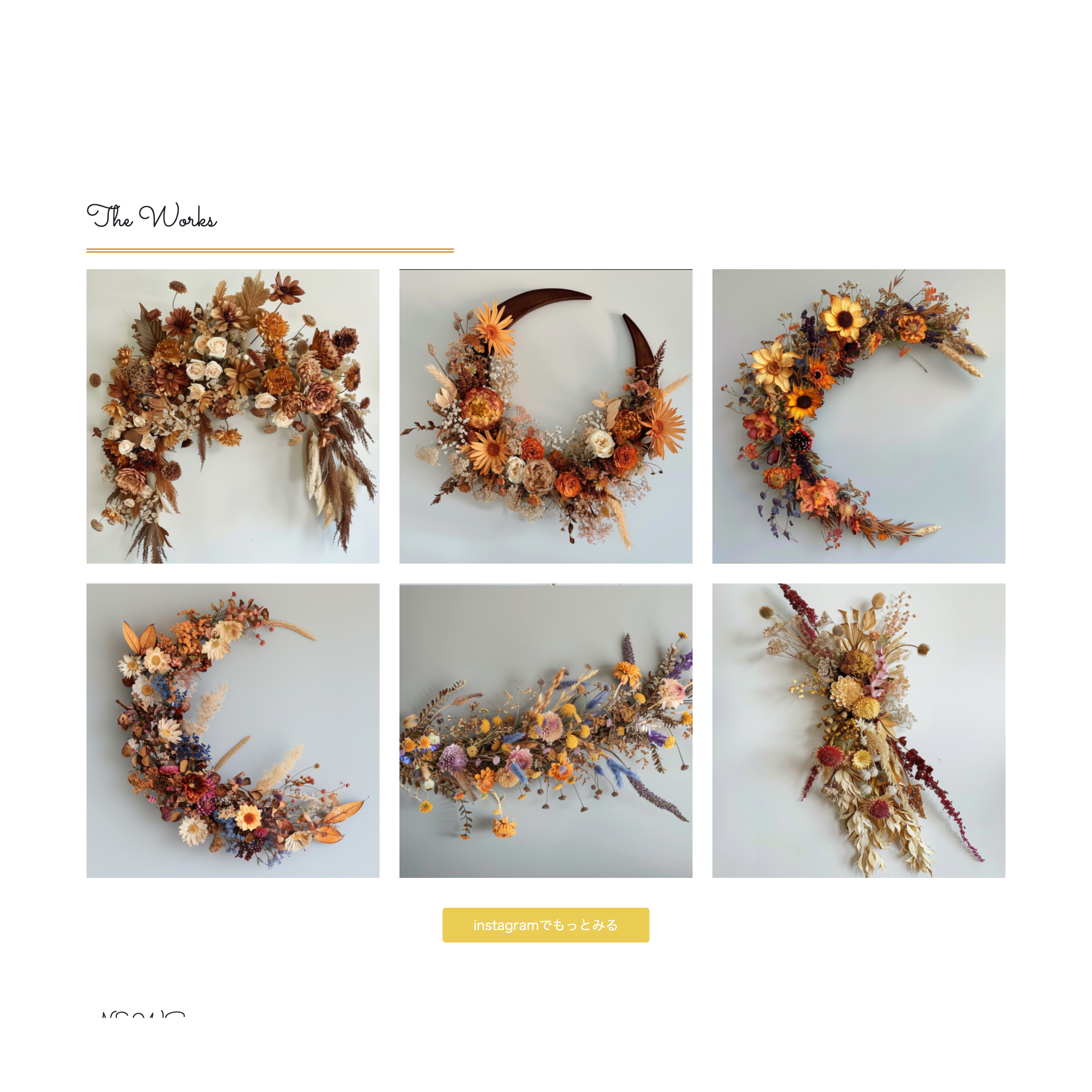
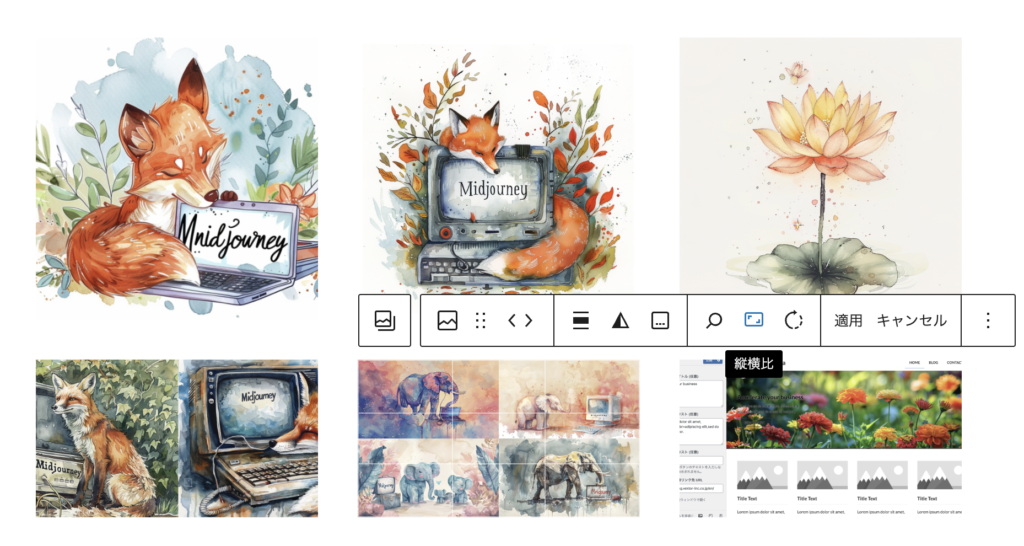
下のような画像の配置は、「ギャラリー」ブロックから追加していきます。

「プラス+ボタン」から「ギャラリー」を選択し、キリがいいのでまずは6枚画像を挿入してみます。

正方形の画像を挿入するならば、なるべく最初から縦横比を揃えた画像を用意しておくと後でトリミング等もしなくて済むので楽だと思います。
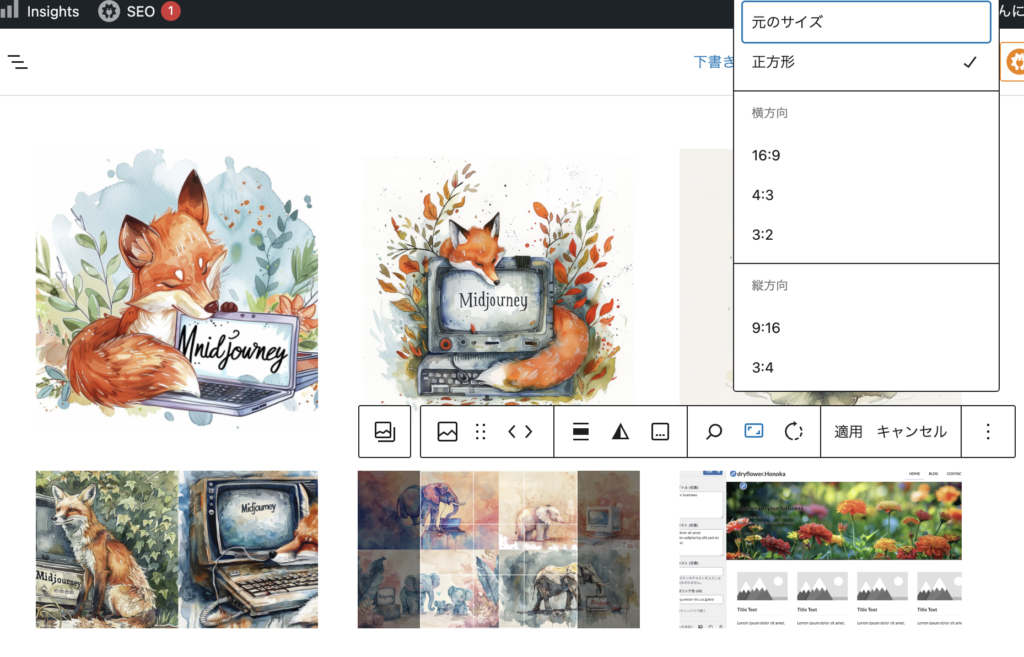
縦横比が違う場合は、正方形にしたい画像を選択し、横縦比マーク(四角の中にカギカッコのようなものが2つある)を選択し、「正方形」を選択することで編集できます。


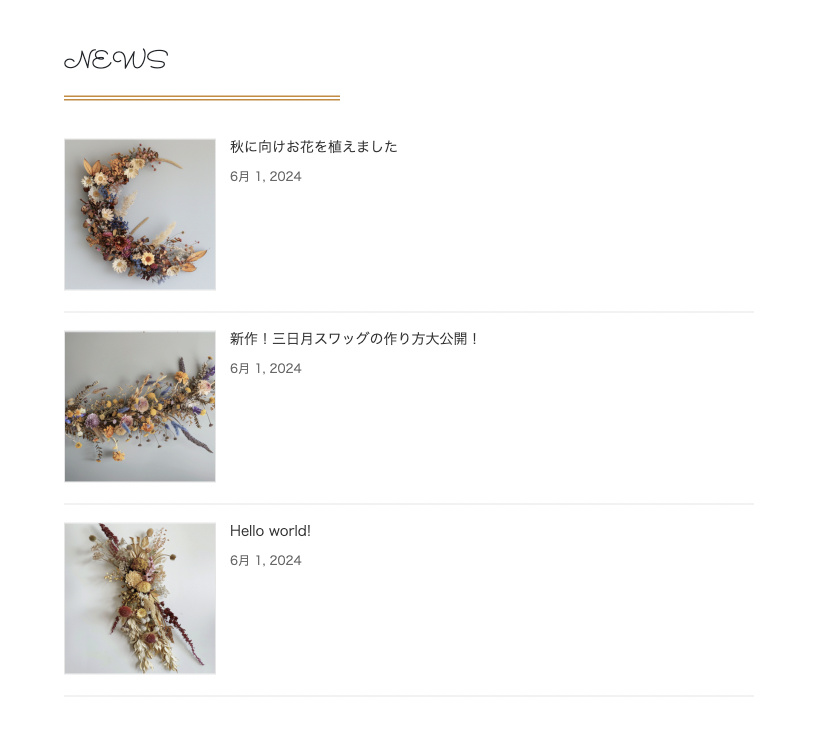
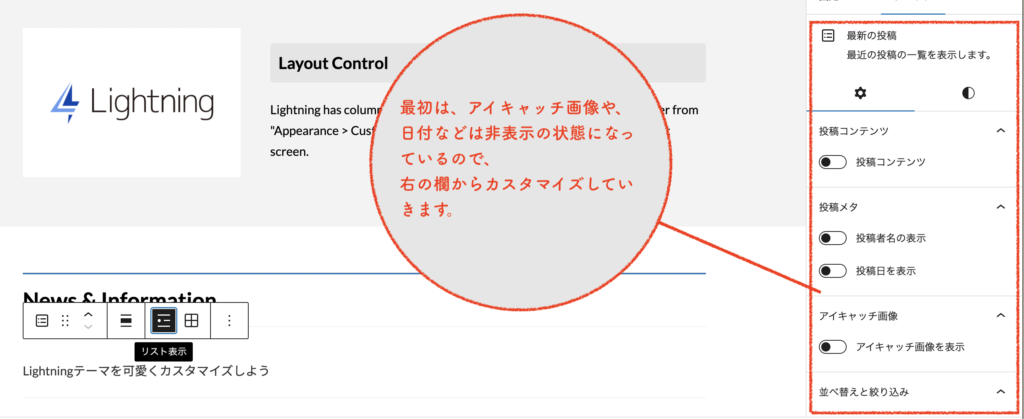
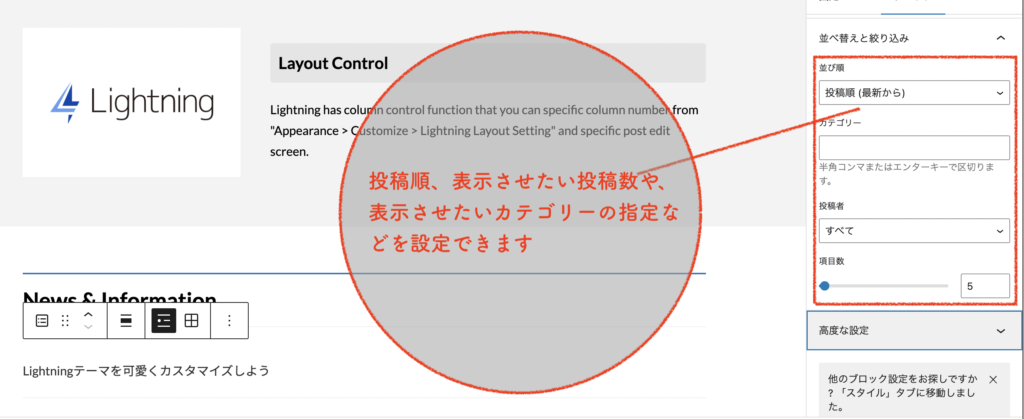
このようにトップページに最新の投稿を表示させるには、「最新の投稿」のブロックを使用します。


サムネイルの画像の大きさや、画像の位置も指定可能なので、色々といじって確認してみてください。
ここまででブロックを使用したサイト制作の一例を紹介してみました。Lightningは非常にシンプルで、初めて触るのにも、わかりやすく、感覚的にカスタマイズしていくことができるテーマだと思います。
他にも使用できていないブロックがたくさんあります。
色々いじって実践してみるのが一番楽しいですね。無料テーマなので、ブロックの勉強をするのにも適しているなぁと感じました。
それでは、また。ハレガロでした。